Background Blur in Android

We have all seen the background blurring effects of iOS and have always wondered it does look great, it should be in Android also. I was wondering there could be an easier way to do this without actually blurring the image. Have you ever looked from blurred lens? You see blurry images. Well, that was it!
I thought if I could get a good blurry black and white image and I could just use it as an overlay and reduce opacity, it would work. I looked for images of gaussian filters in fourier space. It looked ideal for this. It sort of gave the background some gradient and vignette effect but not the blur. Frosted glass! That’s what was on the list next. Found a nice image and applied it as overlay with 70% opacity. The screen just looked dirty. No blur effect.
I was wrong to begin with. Frosted glass and blurry lens product blurry images because they actually deflect light at different angles. So unless, there was some problem with my phone screen or glasses, this approach was not going to work.
So what’s next? Well, I could actually try blurring the background. What do I need?
- A bitmap of whatever is on the screen
- Something to blur the bitmap
As far as the latter part is concerned, we can just easily use Renderscript. Android provides a blur script which we can use. Now, coming to the first part. How to get the view into a bitmap. We know two things.
- View uses
canvasto draw - A canvas can be created from Bitmap and anything we draw on the canvas will be drawn on the bitmap.
Getting Bitmap Ready
This will give us the bitmap with the data that you actually see on the screen if you pass your rootview to it. Make sure that the view has been rendered, otherwise it will throw error as width and height would be zero.
Blur it!
If you’re not using support version of renderscript, blur scripts were included from API 17 so you need to check for that.
You can set the blurred bitmap to an ImageView or to a view’s background via BitmapDrawable.
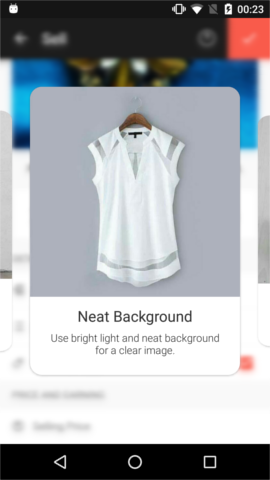
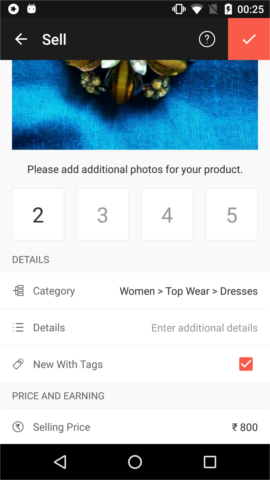
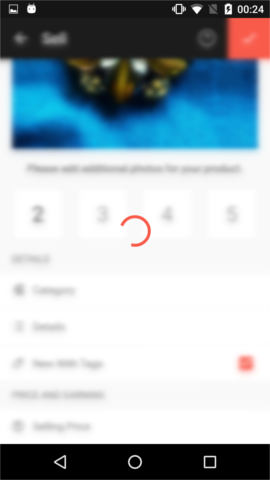
Here’s the program in action.
| Original | Blurred |
|---|---|
 |
 |
P.S. A blogpost coming up about the cards viewpager in the image. It’s up. Check it out - ViewPager Cards.
Playing around with Android UI
Articles focusing on Android UI - playing around with ViewPagers, CoordinatorLayout, meaningful motions and animations, implementing difficult customized views, etc.


